As I somehow did not make a prior blog post for previous sprints, this will be long and cover several new items that I developed for the 2D art team.
Concepts:
Lantern - Deadeye Desperado:
This was designed using an antique mining lamp as reference. For its purposes in the game, which is holding glowing crystals, about half of the lantern's body was removed, leaving only an extended glass chamber and the top cover as recognizable remnants of the original reference.
Pickaxe - Deadeye Desperado:
This was designed using another reference, and due to the simplicity of a pickaxe there was little to be done to make it look noticeably different. Keeping with the theme of magic crystals everywhere, the pick itself is made of crystal and painted a blueish steel, which has worn on its opposite edges and is also revealed by some crystal growth in the center.
Treasure Chest - Deadeye Desperado:
This was designed using reference of an antique strongbox. I attempted to make it look slightly decayed, with small bends and cracks in its metal and wood structure. The emissions of light is intended to imply something slightly extravagant locked within.
Staff - Senseational:
This was quite difficult. There was little direction as to what it should look like, other than coiled. I had to look up several sources of inspiration, among which included stone columns and hiking sticks. The purpose of the staff is to be the player's primary tool for interacting with the environment, and it displays whatever power is currently selected.
Runes - Deadeye Desperado:
This was a rune system I designed for use as just various environmental detail to mark something important. The developers also wanted to use it as a health bar, but I don't know how that turned out. There are three versions, just for extra variety.
This is a different rune system I made, which is specifically a set of numbers representing 1-6, or 0-5, depending on how you see it. It is intended to denote the order of objects in a puzzle, so the player can keep track of their progress. This also has three versions, for variety.
These are runes to represent the four different types of bullets the player has at their disposal. In order, they are freeze, blast, flame, and heal. Previous versions were less runic and more vector-like, which meant they had to be redesigned according to those parameters.
Town Concept - Senseational:
This is a concept for the main area the player plays in Senseational. The parameters for its design were limited, including keywords like 'medieval', 'dilapidated', and 'valley'. After completing this line art, I was informed that some parameters had been changed in the meantime, so this concept is mostly outdated and as such it will likely remain unfinished.
Menu UI Text - Deadeye Desperado:
Deadeye Desperado required a number of text-based elements for its various menus, which I provided. If I had it my way, I would have used different fonts, but I was not able to install new fonts on the computers used to design these UI elements.
These went through a number of variations, as I was informed of additional parameters each time I submitted what I thought was a complete package. This included additional menus and colors needing to be changed.
Title Screen Concept - Deadeye Desperado:
This is a quick concept I generated for use on Deadeye Desperado's main menu screen. It includes what I think the game's title should look like, as well as how I feel the game should, well, feel. I looked to spaghetti western movie posters for inspiration, which explains the strong red and orange hues.
Welcome to my primary portfolio. It is home to much of the work I produced while at CSU Chico's Computer Animation Game Development program.
Oct 27, 2019
Oct 21, 2019
CAGD 377 - Blog Post
During this sprint, I created an animation sprite sheet for the player character, as well as background images, and a dolphin for use as an enemy.
Here is the sprite sheet. It has 3 separate animations, each fairly simple; 4 frames for a forward movement, 3 frames for a jump action, and 3 frames for an attack action. As of yet, the game still uses the placeholder player character, which does not have any animation frames. These were created in Photoshop; I would have preferred to use Adobe Flash, as I feel it is more appropriate and robust in creating a set of animation frames than Photoshop, or at least I am more comfortable doing so with it.
Here is the background. It consists of 3 pieces, one simple gradient for the ocean, and two separate rocky reef outcrop layers. As they are each their own image, this hopefully will allow my team to utilize parallax scrolling. The two rock layers also fade into the background with transparency, which I don't believe will cause issues. Each piece was created by modifying a singular shape I drew using a bezier line tool, which I then cut, recolored, or transformed in any particular way. I used Krita to create these pieces. I feel it has better tools for generating and managing shapes. After this, I began creating foreground pieces that the player would actually walk on.
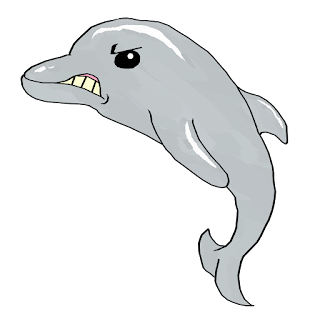
Here is the dolphin enemy. This is from the original character sketches I did, but had not implemented into a digital image yet as I didn't know if the team wanted it or not. It doesn't completely match the other enemy designs, namely in the outline thickness, which is an easy fix when the time comes to improve each individual image.
Here is the background. It consists of 3 pieces, one simple gradient for the ocean, and two separate rocky reef outcrop layers. As they are each their own image, this hopefully will allow my team to utilize parallax scrolling. The two rock layers also fade into the background with transparency, which I don't believe will cause issues. Each piece was created by modifying a singular shape I drew using a bezier line tool, which I then cut, recolored, or transformed in any particular way. I used Krita to create these pieces. I feel it has better tools for generating and managing shapes. After this, I began creating foreground pieces that the player would actually walk on.
Here is the dolphin enemy. This is from the original character sketches I did, but had not implemented into a digital image yet as I didn't know if the team wanted it or not. It doesn't completely match the other enemy designs, namely in the outline thickness, which is an easy fix when the time comes to improve each individual image.
Oct 6, 2019
CAGD 377 - Blog Post 3
This week, our team presented our first digital prototype build to the rest of the class for a playtest session. The elements that functioned were the player character's jump ability, as well as a level that scrolls forward automatically to keep a quick pace.
My contributions to the team involve art products. After some pencil/pen sketches over the previous sprint work session, I created digital pieces based upon those handdrawn drawings intended to refine their designs as well as choose a color scheme.
The player character is a knight wearing an underwater diving suit. I tried to incorporate a medieval-looking helm with the waterproof/sealed bodysuit. The character has a sea hare for a mount, which is a type of sea slug. The prongs on its head are antennae that resemble bunny ears.
The enemies were designed with the intention of being non-standard aquatic adversaries like sharks or crabs or whatever. Since the player is rescuing jellyfish, I wanted some lesser represented creatures.

First is a giant sea leech, which technically doesn't exist, but I found a strange blog with a fake news story about them, which also had a neat artistic rendition of one. The next is a stonefish, which is a highly poisonous and extremely ugly fish, and as we all know, ugly things are evil things.
After the first playtest, I will have to figure out how the slug and player move together, as I have been assigned the creation of a set of animations for them. While I have done some small animations before, they aren't anything spectacular.
The program I will be using is Adobe Flash CS3, since I have had it for a long time and am adequately familiar with how it functions, whereas Photoshop's timeline capabilities just don't do it for me.
My contributions to the team involve art products. After some pencil/pen sketches over the previous sprint work session, I created digital pieces based upon those handdrawn drawings intended to refine their designs as well as choose a color scheme.
The player character is a knight wearing an underwater diving suit. I tried to incorporate a medieval-looking helm with the waterproof/sealed bodysuit. The character has a sea hare for a mount, which is a type of sea slug. The prongs on its head are antennae that resemble bunny ears.
The enemies were designed with the intention of being non-standard aquatic adversaries like sharks or crabs or whatever. Since the player is rescuing jellyfish, I wanted some lesser represented creatures.

First is a giant sea leech, which technically doesn't exist, but I found a strange blog with a fake news story about them, which also had a neat artistic rendition of one. The next is a stonefish, which is a highly poisonous and extremely ugly fish, and as we all know, ugly things are evil things.
After the first playtest, I will have to figure out how the slug and player move together, as I have been assigned the creation of a set of animations for them. While I have done some small animations before, they aren't anything spectacular.
The program I will be using is Adobe Flash CS3, since I have had it for a long time and am adequately familiar with how it functions, whereas Photoshop's timeline capabilities just don't do it for me.
Subscribe to:
Comments (Atom)